グロースを望むなら、ソーシャルや検索エンジンからの流入以上に、ダイレクト・トラフィックを意識しましょう。
New/ アダルトサイトがSNSを活用したPR戦略が秀逸すぎるとアメリカで話題
DTの圧倒的クオリティ
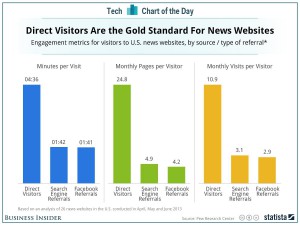
ウェブサイトへの流入に関して、非常に興味深いデータがBusiness Insiderより公開されました。以下の3つのグラフをご覧下さい。
各グラフは、左からダイレクトビジター(Direct Visitor)、検索エンジン(Search Engine Referrals)、フェイスブック(Facebook Referrals)それぞれのエンゲージメントを表しています。
上記の画像は全体左から①訪問あたりの滞在時間(分)、②訪問者一人あたりの月間PV、③訪問者一人あたりの月間訪問回数を表しており、ダイレクトビジター(ダイレクトトラフィック)がそれぞれの指標で圧倒的なエンゲージメントを誇っていることが分かります。
様々な記事でお伝えしてきた通り、グロースの基本は高いユーザーのエンゲージメントに基づいているため、ダイレクト・トラフィックの割合を増やすことはトッププライオリティの1つといえるのです。
①まずはグロースエンジンの構築に注力
そもそもダイレクト・トラフィックとは、「ブラウザ上のお気に入り」もしくは「URL直打ち」で流入したユーザーを指す用語です。既に「お気に入りしている」か「URLを(一部でも)覚えてる」訳ですから、それだけ興味関心を寄せており(もしくは既にプロダクトを体験しており)、エンゲージメントが高くなることは当然です。
つきまして、本日ご紹介するのは、あくまで「既に一定の興味関心を抱いているユーザーを逃さないためのコツ」であるということをご了承下さい。
興味関心を誘い、グロースを推進するのは、あくまで「ユーザーの重要なニーズを満たすプロダクトのメッセージ(満たすニーズ)と導入プロセスを、地道に、時間をかけて最適な状態に整え、サービスが自ずと成長する(ReferralとRetentionが伸びる)基盤を創る」ことです。
②あらゆるチャネルにURLを記載
高い興味関心を寄せている/既にウェブサイトを利用したことがあるユーザーは、(再)利用を試みる際、(お気に入りに登録していないと仮定して、)検索エンジンでサイト名を検索するか、ブラウザのURLバーに直接URLを打ち込みます。
どのサービスも当然ながらあらゆるマーケティングチャネルにサイト名を記載しますが、意外と出来ていないのが後者への対策。名前は覚えてもらっても、URLを疎かにしているのです。
サービスのPR動画、プレスリリース、アプリストア、Facebook/Twitter、などなど、とにかくあらゆるマーケティング・チャネルにURLを記載しましょう。ここを疎かにするということは、自ら2つある入口の1つを塞いでしまっているも同然です。
例えば急成長サービスのAirbnbは、PR動画の中でしっかりとURLをアピールしています。
③あらゆる場所で表示URLを統一
あらゆるチャネルにURLを表示しても、表示URLがバラバラではせっかく表示したURLも覚えては貰えません。表示URLは、全てのチャネルで必ず統一しましょう。
ここで抑えておきたいのは、覚えやすい最もシンプルなURLを表示すること。「http://」はもちろんのこと、「www.」や「index.html(php)」を取り除いたURLを表示しましょう。
前述のAirbnbの例も、「www.」や「index.html(php)」がしっかりと取り除かれています。
④URL正規化
せっかくURLを統一して表示しても、ユーザーが癖で/偶然「www.」を付け足してしまい、結果としてサイトに辿り着けなくなってしまっては元も子もありません。
「www.」や「index.html(php)」が付け足されてもしっかりと目的のウェブサイトに辿り着けるように、htaccessによる301リダイレクトの設定を しましょう。
設置の方法に関しては、以下のウェブページで分かりやすく説明されています。
URL正規化タグ「rel=”canonical”」に関する12のよくある質問と答(実践者向け)
⑤オリジナルブックマークボタンの設置
各ブラウザには、お気に入り登録/ブックマークボタンが必ず設置されています。
しかし、一定の興味関心を抱いているとはいえ、それだけでユーザーが登録するほどお気に入りのハードルは低くありません。興味関心と登録の間を埋めるためには、アクションを喚起する施策が必要です。
そのためにオススメしたいのがオリジナルブックマークボタンの設置。 デフォルトで設置されているブックマークボタンに加えて、サイト内の要所要所に独自のボタンを設置しましょう。
単純にバナーを設置するよりもJavaScriptを使用してボタンを制作すれば、「注意喚起→ブックマーク」のフローを円滑化することが可能です。以下のURLのを参考に、自分だけのお気に入りボタンを作成しましょう!