■はじめに
前回「グロースハッカーのための色彩学【初級編】」はご覧いただけましたでしょうか。
色彩を言葉にする方法を学んだ前回ですが、今回は中級編ということで、実際に色彩とイメージの関わりを見ていきたいと思います。
■おさらい
初級編では色彩を「色相(Hue)」「彩度(Saturation)」「明度(Brightness)」の3つの要素に分解していきました。
それではこの3つを使って、実際にどのように色彩とそのイメージを操作していくのかを見ていきましょう。
■ブルーの変化で空模様を表現する
ここからは、実際に色彩の例を出しながら説明していきますが、色彩のサンプルにはHSBの値を表記しました。
本来はいろいろな表記の仕方があるのですが、再現性を重視して、Adobe Illustratorのソフト上の値を記載しました。
記載されている値をイラレに入れれば、そのまま同じ色彩が再現できます。ぜひ試してみてください。
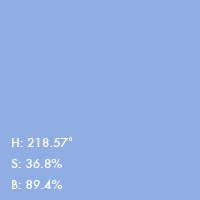
まずはこのブルーを見てください。
どのようなイメージを抱いたでしょうか。
夏のよく晴れた日の空などは、このような明るいブルーになっています。
チンダル散乱という現象によって波長の短い光が見えているので、こうした散乱によって見られる色をチンダルブルーと呼びます。
彩度はかなり控えめで、明度が高いのが数値からわかると思います。
それでは次に、このブルーのHSBを操作して、曇り空の色彩を作ってみましょう。
どの値をどれくらい変えれば良さそうでしょうか。
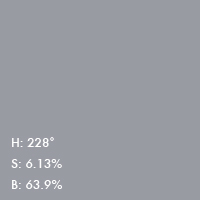
実際に作ってみたのがこちらです。
色相はほぼそのままに、彩度と明度をぐっと下げることで、曇り空を再現しました。
特に彩度が大きく下がるのが特徴です。
曇り空と言っても、その状態はさまざまです。自分のイメージした雲に近づけることができれば成功です。
今回は今にも雨が降りそうな厚い雲をイメージしてみたのですが、上手くいっているでしょうか。
それでは次は、少し難しい操作にチャレンジしてみましょう。
最初のブルーは夏の空を感じさせる色彩でしたが、今度は秋の空を感じさせる色彩にしてみます。
どのように操作すればいいか、イメージしてから次に進んでみてください。
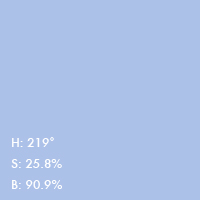
それでは作例を見てみましょう。
微妙な違いですが、比較すると、最初のブルーより少し気温が低く感じられるのではないでしょうか。
値を比較すればわかるのですが、色相と明度はほぼ同じに維持したまま、彩度だけを少し下げています。
秋は雲が薄くかかることが多いので、このように彩度の低い色彩にしました。
これも秋の空と言って思い浮かべるものは人それぞれですので、自分のイメージに近づけてみてください。
■まとめ
いかがでしたでしょうか。
色相、彩度、明度の3要素に色彩を分解して分析することによって、より細かい操作ができるようになります。
小さな違いでも、最終的なイメージの差は大きく出るのが色彩の面白い部分です。
より細かく色彩を見ていくことで、正確にイメージを伝えられる色彩を選べるようにしましょう。