はじめに:
色彩の持っているパワーは凄まじいものです。
正しい色彩は、インターフェースを理解することを助けると共に、
アプリケーションやウェブサイトのイメージを直感的に正しく伝える、強力なツールです。
色彩の力を使いこなすことは、グロースハッカーにとっては必須と言っても過言ではないでしょう。
まずは基礎的な知識をおさらいして色彩の見方を確認し、
デザイナーと正しくコミュニケーションを取れるようにしましょう。
■グロースハッカーのための色彩へのアプローチ
色彩は言葉を使わなくても、直感的に伝わります。
それは大きな長所ですが、同時に色彩について論理的に考えることを難しくしている原因でもあります。
「なーんかこの色じゃないんだよなあ」と感じたときに、
それが人にうまく伝えられなかったり、代案や修正が思いつかなかったことはありませんか?
まずは色彩を分析/表現する基本的な方法について、確認しておきましょう。
■色彩を分析する3つのキーワード
色彩をどのように捉えるかは、用途によって異なります。
①RGB
②CMYK
③HSB
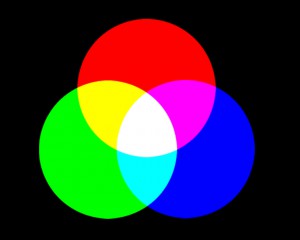
■①RGB
エンジニアに最もなじみ深いのが、このRGB表記かもしれません。
色彩をRed、Green、Blueの3色の混合として捉える考え方がRGBです。
ご存知の通り、コンピュータのディスプレイはこの3色を混ぜて表示することによって、
さまざまな色彩を表現しています。
また人間の眼球の中にある色覚を感じ取る細胞も、
同じように3色の混合によって構成されています。
最終的なアウトプットがディスプレイである限り、
RGBを意識する必要があるでしょう。
http://commons.wikimedia.org/wiki/File:RGB.jpg
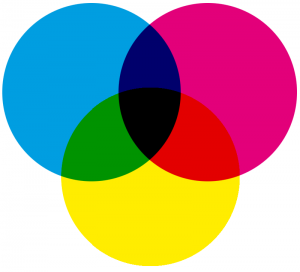
■②CMYK
CMYK表記は、主に印刷の際に使われます。
Cはシアン、Mはマゼンタ、Yはイエロー、そしてKはKey Plateと言って、黒のことです。
RGBが色を足し合わせていく加法混合であるのに対し、
CMYKは光によって色を引いていく減法混合と呼ばれます。
主にインクによる印刷の際に使われるので、
グロースハッカーのみなさんが意識する機会は必ずしも多くないかもしれませんが、
データを印刷する際には、CMYKという4色のインクを使っていることを覚えておくと、
色がズレるなどの事故に対応しやすくなります。
http://upload.wikimedia.org/wikipedia/commons/d/db/CMYK-color_model.png
■③HSB
3つの中で最も直感的でわかりやすく、特に重要なのがこのHSBです。
HはHue(色相)、SはSaturation(彩度)、BはBrightness(明度)です。
色相環という言葉をご存知でしょうか。
虹のように色合いを順番にグラデーションに並べ、円状にしたものを色相環と言います。
赤からオレンジ、黄色、黄緑、緑、青緑、青、紫、ピンクと変化し、また赤に戻ってきます。
色相は、その色の色合いが、この円の中のどこに位置するかを決める値です。
そのため多くの場合、赤を0度として、360度までの角度で表現します。
彩度は色の鮮やかさを決めています。
彩度が低いと鈍い色に、彩度が高いとビビッドな色になります。
明度は明るさを決めています。
明度が低いと黒っぽい暗い色に、明度が高いと白っぽい明るい色になります。
他の人とのコミュニケーションを取る上でも、
HSBでの表現に慣れておくことは重要です。
私たちは「明るい色」「暗い色」「薄い色」「濃い色」のような表現をしてしまいがちですが、
これらは彩度と明度というふたつの要素で出来ています。
例えばパステルカラーは彩度が低く明度が高い色、
落ち着いたシックな色は彩度が高く明度が低いなど、
分解して理解することができれば、
自分の頭の中にある色彩と、目の前の色彩が、
どのように異なるのかを言葉で伝えることができるようになります。
■まとめ
いかがでしたでしょうか。
色彩は直感に訴えかけるからこそ、共有が難しいもの。
分析/表現する方法について知っておくことで、
もっとコミュニケーションをスムースにし、
色彩の力を使いこなしていきましょう。