Ryutaro Mori
検索エンジン大手グーグルが、スマホサイト最適化に関する大規模なリサーチを行いました。
その結果から導き出した「スマホサイト最適化25のルール」は、モバイル時代、特にtoCビジネスには欠かせない内容です。
調査に関して
本調査は、GoogleとAnswerLabの共同指揮の下に行われました。
モバイルサイトにとって最良のデザイン慣行を提言することを目的に行われた本調査は、以下の方法論で実行されています。
・シカゴ・サンフランシスコにて、119時間のユーザービリティテストを敢行
・iOS・Android両方を含むユーザーに調査を実施
・ユーザーは、商品の購入、価格の調査、予約など、コンバージョンに関連するタスクを実行し、各サイトのユーザービリティを評価する
・ユーザーの評価に加え、リサーチ担当者も客観的評価を行う
調査に関する概要はほどほどに、早速25のルールを見ていきましょう。
【HP&サイトナビゲーション 1~4】
1.CTAを何より目立たせる
「会員登録」や「無料お試し」などを含む、サイトの中でも最も重要なCTAボタンは、必ずユーザーの目に留まる、サイトの中心に設置しましょう。
優先順位の低いタスクを求めるCTAボタンやその他要素は、スクロールダウンしないと見れないページ下部や、メニューの中に設置し、最重要であるCTAボタンをより際立たせましょう。
2.メニューは簡潔に
デスクトップではCVR増加に貢献しうる詳細なメニューリストも、モバイルでは見辛さが増すだけ。リストの数は、小さなスマホ画面のスペースを埋め尽くさないように、最小限に留めましょう。
各リストのタイトルも、とことん明確で分かりやすい、短いタイトルに変更しましょう。
3.トップページ回帰を簡単に
モバイルユーザーの多くは、サイト内各ページの上部に存在するカンパニーロゴを利用してトップページへの遷移を試み、意に反してロゴにリンクが設定されていなかった場合、大きなフラストレーションを感じるとの調査結果が出ています。
画像にあるように、必ずページの上部にロゴを設置し、ユーザーが難なくサイトを遷移出来る構造設計を心がけましょう。
4.プロモーションもほどほどに
プロモーションや広告がCTRボタンに隣接している場合、ユーザーの気が反れ、結果的にコンバージョンに繋がるタスクの実行が困難になるケースが調査の中で見られています。
「ユーザーの目に付くこと」ばかりに気が向き、ナビゲーションに影響が出ていないか、サイト内を見直してみましょう。
HOT Optimizelyを使った5つのA/Bテストによる改善事例
【サイト内検索 5~8】
5.サイト内検索を容易に
目的が明確なユーザーほど、サイト内検索を利用する傾向にあります。
最もコンバージョンに近いユーザーを逃さない為に、サイト内検索バーは必ず最も目立つ場所に設置しましょう。
6.最高の検索体験
モバイルユーザーは、デスクトップユーザーに増して、不必要なアクションをとったり、目的に到達出来ないまま複数ページを回遊することを嫌います。
ユーザーのイライラを助長しない為にも、①1ページ目に表示される結果と検索キーワードの関連性、②オートコンプリート、③誤字脱字の自動訂正など、最高の検索体験を提供しましょう。
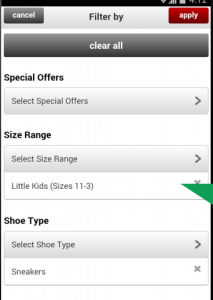
7.詳細検索機能の最適化
メニューやキーワード検索では商品を絞り切れなかった場合、ユーザーは詳細検索機能を使います。
実験の結果によると、①絞ったはずが検索結果がいっこうに減らない、②絞った結果検索結果が0件になったなどのケースにおいてユーザーは強いフラストレーションを感じる傾向にあり、単に詳細検索機能を設置するだけでなく、商品の在庫状況などと併せてソートの方法にも工夫をこらす必要があることが分かります。
8.検索は検索前に始まる
カスタマー層が多様な場合、商品数が圧倒的に多い場合には、サイト流入と同時にに性別、欲しい商品のカテゴリ(靴、鞄などの大カテゴリ)、サイズなど、2~3の質問を事前に問いかけましょう。
その後のキーワード検索体験が、より心地いいものになります。
【コマース&コンバージョン 9~13】
9.アクティベーション>レベニュー
流入したばかりのユーザーに購入や予約等のコンバージョン関連タスクを求めるのは、多くの場合CVRを押し下げる原因となります。
初めて入ってきたユーザーには、焦ること無く、商品やサイトの探索を中心にサイト内を遷移してもらうサイト設計を心がけましょう、
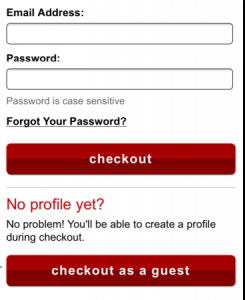
10.会員登録無しで購入
たとえ購入意欲がピークに差し迫ったときでも、会員登録の必要性によって購入意欲が減退すると訴える調査対象ユーザーが多く見受けられたと報告されています。
初めて購入するユーザーのためにも、「会員登録無しで購入」というオプションは1つ設けておいて損はないでしょう。
11.手元にある情報を最大限活用
ユーザーが登録を嫌がる理由の1つは、情報入力の手間です。
既に登録済みのユーザーには、絶対に同じ情報を度々入力させることの無いようにオートフィル機能を。新規ユーザーには、登録の手間を大幅に削減する決済サービスの導入などを考慮すると良いでしょう。
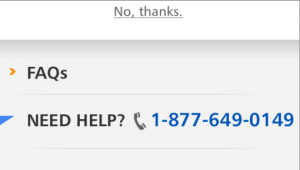
12.クリック・トゥ・コール
複雑な情報やセンシティブな情報を取り扱う際には、クリック1つで電話がかかるクリック・トゥ・コールボタンを設置し、ユーザーの不信感を取り除きましょう。
ネットセキュリティに対する意識が高まる昨今、電話での登録の方が安心出来るというユーザーが非常に多いようです。
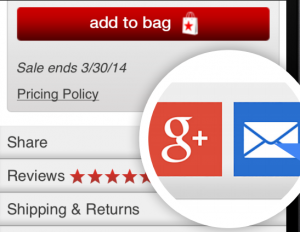
13.一手先を見越す
たとえ購入意欲がピークに達しても、時間の関係等によってその場でコンバージョンに辿りつかないケースは多く存在します。
そんなユーザーでも時間の余裕があるタイミングで後々購入に踏み切れるように、「買い物かごに入れる」、「SNSでシェア」、「メールで送る」などのオプションを必ず用意してあげましょう。
マルチデバイス時代には特に重要な施策です。
【フォーム入力 14~18】
14.入力プロセスの最適化
スマホにおける文字入力は、デスクトップをはるかに凌ぐ苦痛をユーザーに与えます。
「登録要項はこれ以上減らせない」という時でも、①リターンを押すと次の項目に自動で移動、②番号入フォームには自動でナンバーパッドを表示するなど、プロセスに存在する無駄をとことん省きましょう。
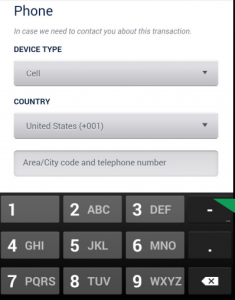
15.入力メソッドの最適化
各入力項目に対して、最適なインプットメソッドが適用されているか、確認しましょう。
例えば年月日であれば年、月、日と別々に登録するのではなく、以下の画像のように一括で設定出来ればユーザーの苦労も大幅に削減します。
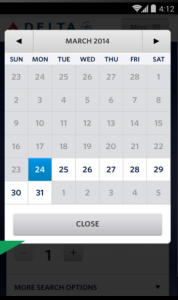
16.カレンダーのビジュアル化
特に予約商品を扱うサイトの場合、必ずカレンダーは数字だけでなく、ビジュアルで見せてあげましょう。
カレンダーアプリを開くがために離脱し、そのまま帰ってこないケースもおおいに考えられます。
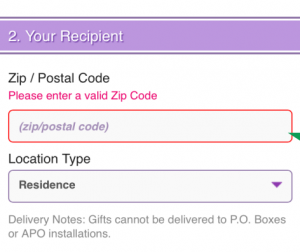
17.入力エラー対策
1つの項目の入力エラーによってその他全ての入力データが消えてしまう、そんな悪夢とも呼べる体験を私も何度体験してきたかわかりません。
各項目に明確なラベル(「PW」ではなく、「8文字以上のパスワード」など)を張ることはもちろん、エラーを確認するとその場で知らせてくれるオート・バリデーション、そして、万が一更新しても入力データをしっかりと保存してあげるなど、入力エラーによるフラストレーションを極限まで下げる取り組みを意識しましょう。
18.エコと予測可能性
入力項目は最小限に抑えましょう。
オートフィルを使って項目の手間を省ける場合(例えば郵便番号)には、必ず利用しましょう。
また、どうしても数が減らせない場合には、入力をいくつかのステップに分け、各ステップ及びその進捗状況を表示し、ユーザーに現時点での立ち位置を把握させてあげましょう。
終わりが見えるか見えないかで、ユーザーの心理的負担は大きく変化します。
【ユーザービリティ 19~25】
19.サイト全体をスマホに最適化
一部はデスクトップ対応、一部はスマホ対応という中途半端なスマホサイト最適化が多く見受けられます。
本調査の中でもそのような「混合型」のウェブサイトはかえってモバイルユーザーのUXを悪化させるという結果が出ており、サイト全体をスマホに最適化させることが重要であることが分かります。
20.ノー・モア・ピンチ
モバイルユーザーは、画面をつまんで(ピンチ)ズームアウト・インすることに嫌気が差しています。
イライラを助長するのみならず、ズームの過程でCTRボタンを見逃している可能性も多く調査の中で指摘され、「ノー・モア・ピンチ」、ズームアウトやズームインの必要の無いウェブサイトの制作が急務と言えるでしょう。
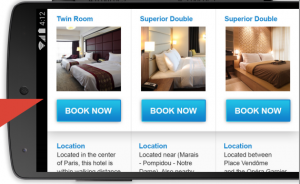
21.画像の拡大
単純に画像を掲載するだけでは、ユーザーの購買意欲を最大化することは出来ません。
特にアパレル製品に関しては、高画質な画像を、拡大して閲覧出来るように表示するだけで、ユーザーが得る情報量に大きな差が生まれ、結果としてコンバージョンの向上につながりやすくなるでしょう。
22.オリエンテーションの最適化
情報量が多く、ランドスケープでの閲覧が最適な場合には、ユーザーにポップアップでお知らせしてあげましょう。
一度に表示される情報量が増加し、ユーザーにとってみれば大きなストレス解消ポイントにもなり得ます。
23.1画面にキープ
複数のウィンドウを使っての操作は、ユーザーが本体サイトに戻ってこない可能性を高めるリスクを孕んでいます。
同サイト内コンテンツを別ウィンドウで開くボタンの設置を避けることはもちろん、ユーザーが他のウィンドウを開いて更に安い情報を探しに行くことのないように、単一ウィンドウ内にクーポンや比較情報を設置しましょう。
24.「フルサイト」の表示はNG
モバイルサイトに良く見かけるのが「フルサイト」、「フルサイトはこちら」といった文言。
本調査内でユーザーが「モバイルサイト」と「フルサイト(PC版)」の2つのチョイスを与えられた際、ユーザーは「モバイルサイトは情報がぎゅうぎゅうに詰められて見づらい」、「フルサイトの方が(実際にそうではないが)たくさん情報が入っている」と言った印象を覚えたと言います。
そうした誤った解釈の結果、モバイル最適化のなされていない「フルサイト」に飛ばれては、せっかくのモバイル最適化も骨折り損のくたびれ儲けです
細かなことですが、「フルサイト」ではなく、「PC版」や「デスクトップ版」といった表現で誤解を減らしましょう。
25.位置情報取得は慎重に
ユーザーの利用状況を理解する前に位置情報を取得し、その情報に基づいたコンテンツを推奨するのは単なるおせっかい以外の何物でもありません。
実際に調査の中でも、「別の場所のホテルを予約しようとしたのに、地元のホテルが紹介されて混乱した」という声がユーザーから聞かれたようで、位置情報の取得はある程度慎重になった方が良いことが分かります。
あくまで位置情報はユーザー自身が入力することを前提に、「地域限定のお得な情報をGET」といったようなCTRボタンを用意しておくのが効果的と言えるでしょう。
最後に
モバイルユーザーは、モバイルのキャパシティがデスクトップに比べて劣ることを考慮せず、デスクトップにおけるUXと同等の体験をモバイルサイトに求めます。
求める水準が高いユーザーのニーズにもしっかりと応えていけるように、本記事でご紹介したスマホサイト最適化25のルールを必ず抑えておきましょう。
また、技術的なチェック項目として、以下の5点も必ず抑えておきましょう。
・出稿中のスマホ向け広告が、デスクトップサイトに誘導されてないか確認する
・円滑な体験を演出するため、ページのダウンロード回数は最小化する
・複数のブラウザ、バージョン、デバイスでモバイルサイトの動きを確認する
・ページコンテンツが論理的な順序でローディングされているか確認する
・モバイルサイト全体の分析を実行する
参考:PRINCIPLES OF MOBILE SITE DESIGN:DELIGHT USERS AND DRIVE CONVERSIONS