ヒトもプロダクトも第一印象が重要!
本日は、今すぐ実践出来るオンボーディング(ユーザー獲得/初回体験)最適化に向けて意識すべき21のことをまとめて紹介致します!
本記事は、海外記事「21 User Activation Hacks You Need To Know」を基に執筆致しております。
まえがき
当然ではありますが、全てのサービスに万能な施策は存在せず、紹介する全ての改善事項を試しても、データに改善が見受けられない場合もございます。
本記事はあくまで備忘録として利用し、ユーザーやサービスの特性に基づき、本記事で紹介する改善事項を組み合わせることで、最適なオンボーディング体験を試行錯誤頂ければ幸いです。
A/Bテスト
当たり前すぎて触れるまでもないと思ったのですが、ユーザーが初めてプロダクトに触れるランディングページやトップページは、絶え間ない試行錯誤が不可欠です。
経験を基にデザインやUIを決定することも時には必要ですが、「これは絶対に当たる」という過信を捨て去り、ユーザーからのフィードバックを存分に活かしたテストを行いましょう。
OptimizelyやKAIZENplatformなど、A/Bテストを気軽に実践出来るツールも多く存在しますので、活用しない手はありません!
改善の優先順位に迷った場合には、「PIESフレームワーク」を利用しても良いでしょう。
情報量の最適化
初対面の人間に対してガンガン質問やお願いをするのが無礼な行為であるように、初めてユーザーが接するインターフェイスに情報を詰めすぎてはユーザーに悪い印象を与えてしまいます。
ランディングページやトップページの情報をどこまで減らすかは試行錯誤の末に見えてくるものですが、「そのページで何をユーザーに求めるのか」ということにフォーカスして、情報量を調節しましょう。
以下の項目は最低限含んでおくと良いでしょう。
・簡潔で刺さるキャッチコピー
・サービスのイメージを届ける高画質な画像
・ベネフィット一覧
・ソーシャルプルーフ(お客様の声やロゴなど)
・コール・トゥ・アクション(アカウント作成等を求めるボタン)
以前「開発前に欠かせない超ハイレベルな無料プロトタイプ制作アプリ5選」の中で紹介した「InVision」のトップページは良い参考になりそうです。
CTAボタンの最適化
「アカウントを作る」、「会員登録する」などのCTA(コール・トゥ・アクション)ボタンは、ランディングページの要です。
CodeAcademyやOptimizelyを含む有名サービスはどこもCTAボタンのサイズ、文言、色を繰り返しテストするほどで、その重要性は強調してもしきれません。
CTAボタンを最適化する際には、以下の3点を心がけましょう。
・ボタンを押すことで何が起こるのか、明確に述べる
「詳細を見る」、「次のステップへ」などの曖昧な表現は避け、目的(アカウント作成、メルマガ登録など)を明確に述べましょう。
・ボタンの目的を補う文言を隣接させる
(SalesforceはCTAボタンの上に「携帯電話1つでで仕事ができる」の文言)
ユーザーがCTAボタンに目を留めた瞬間を逃さない為に、ボタンのそばにアクションのベネフィットを描写する文言を添えましょう。
・安心感を与える一言を添える
個人情報の登録は、まだサービスに関して知識の無いユーザーにとって心理的ハードルが高いアクションです。「Emailアドレスが無断で他の目的に利用される恐れはありません」など、ちょっとした気遣いでハードルを下げてあげましょう。
「正しい声」を正しく届ける
お客様の声を含むソーシャルプルーフは、ターゲットユーザーを理解して初めて効果を発揮します。
例えば中小企業向けのサービスに大企業の声を掲載しても、サイトを見た中小企業からすれば強い訴求力を感じることはありません。有名人(企業)の名前が必ずしも見込み客の心を動かす訳ではないことを理解しましょう。
他にも、以下の項目を意識してお客様の声を紹介すると効果的です。
・適切な数値(改善値)を挿入する
・簡潔に要所だけを紹介する
・現実味を出す(いくら事実でも、極端な例を紹介しては証言の現実味がなくなります)
・顔写真を挿入する
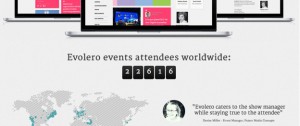
カウンターの設置
ソーシャルプルーフとしてお客様の声と並んで重要なのが、ユーザーや重要性の高い数値をリアルタイムで表すカウンターです。
カウンターは、その数値が高く、上昇スピードが速いほど信用性を増すため、単にユーザー数を載せるのではなく、サービスの勢いを実感させる最も適切な数値を厳選して掲載しましょう。
プロモ動画の設置
画像や動画を使ったメッセージはテキストよりも強烈です。サービスを説明するのに4行以上のテキストを必要とするのであれば、プロモ動画を掲載することを考えましょう。
効果的なプロモ動画の特徴は、グロースハックジャパンの記事「思わずダウンロードしたくなるアプリのプロモ動画に隠された9の秘密」を参考頂ければ幸いです。
プロモ動画を制作する際は、今注目のサービスCrevoを使ってみるのも良いでしょう!
ライブチャットの設置
顧客の不安を取り除くには、実際にプロダクトを説明してあげるのが一番です。
電話番号やメールアドレスを設置するのはもちろんですが、ライブチャットを設置すれば、ユーザーの疑問をその場で解決することが可能です。
SnapEngageやOlarkといったチャットウィジェットを使えば、インストールも簡単です!
親近感の演出
見知らぬサービスを試すとき、親近感は大きな判断材料となります。
特に国外にもサービスを提供する場合には、各言語でのサイト制作はもちろん、デザインのローカル化、現地の電話番号の取得&表示などなど、細かな部分で工夫出来る点が多々存在します。
Society6という通販サービスは、位置情報から「【国名】にも発送を行っています!」という一文をサイトのトップに表示しており、親近感を上手に演出出来ています。
ハロー・バーの設置
ランディングページやトップページのメッセージを強調する為のもう1つの小技がハロー・バー(以下の画像を参照)。
ウェブサイトの上部に現れるハロー・バーは、ページ全体のイメージを壊すこと無くメッセージを強調出来る効果的な小技です。
オンラインツール「Hello Bar」を使えば、ものの数分でハロー・バーの設置が可能ですよ!
イケてるキャッチコピー
イケてるキャッチコピーとは、ズバリ「プロダクト最大の魅力を簡潔に伝える文言」。
プロダクト最大の魅力は顧客のリサーチによって初めて把握出来るものであり、開発側が「私たちの売りはこれだ!」と意気込んで作成しても、既存顧客の意見を無視しては見込み客の心に響く訳はありません。
曖昧な文言や疑問文を避けることはもちろん、どこまでも顧客目線のイケてるキャッチコピーを作成しましょう。
スクロールダウン最小化
前述の「情報量の最適化」でも述べたように、初対面のユーザーを情報で圧倒するのは是が非でも避けたいところ。
特に、どこまでもスクロールしないと全ての情報が見れないページでは、軽い興味しか持たないユーザーを逃してしまって当然です。
スクリーンの大きさによっても異なりますが、「スクロールダウン無しに表示出来る最適な情報量」を常に意識してページを制作しましょう。
サイトスピードの最適化
言わずもがな、ダイヤルアップ接続を彷彿とさせるようなサイトスピードでは、ユーザーがサイトを巡回すること無く帰ってしまっても文句は言えません。
ロード時間に4秒以上かかるとCVRが7%減少し、40%のユーザーがサイトを見ずに帰ってしまうというデータも出ています。
グーグルクロームの「要素を検証」機能を使えば、現状のサイトスピードはもちろん、最適化に向けたアドバイスも閲覧可能ですので、しっかり活用していきましょう!
希少性の原理
グロースハックジャパンでも、「『希少性の原理』を利用したグロースハック成功例・失敗例 8選」、「グロースハッカーが操る6つの心理学テクと活用事例」の中で2度に渡って紹介している希少性の原理は、オンボーディングプロセスにも応用が可能です。
そもそも希少性の原理とは、「モノの数が限られていればいるほど、そのモノを貴重と捉えるようになる」人間の心理を表した原理のこと。
ページの目立つところに残りの品数や応募期限を挿入して、ユーザーの購買意欲を刺激しましょう!
ゲーミフィケーション
ゲーミフィケーションは、オンボーディングプロセスを最適化する効果的な施策です。
例えば登録プロセスを可視化するプログレス・バーも、「もう終わりはすぐそこ!」と、気怠い登録作業にある種のゲーム要素を加えた施策です。
たとえ大した特典じゃなくても、「今登録すると○○が貰える!」といった文言があるだけでユーザーの関心度は大きく刺激されるでしょう。
ポップアップ
興味関心レベルが低いユーザーが何もせずに帰ってしまわない為に、ポップアップを摩擦として挟みましょう。
詳細ページやプロモビデオへのリンクを設置したポップアップを挿入することで、直帰率を減らすことが可能です。直帰率を下げることでSEO効果も期待出来ます!
登録フォームの最適化
登録フォームの最適化は、「Dropboxに負けないTumblr.の秀逸なユーザー登録UI」の中でもお伝えしたように、著名サービスのユーザー獲得を支える大きな要素の1つです。
単純に登録フォーム自体を短くするだけでなく、登録フォームの周りの気を逸らす要素を最小化する、遊び心を加えるなど、工夫出来るところは様々です!
ノン・サインアップテスト
登録プロセスが摩擦として立ちはだかるなら、いっそのこと(実験的に)登録無しにユーザーにプロダクトを体験してもらおうというのが「ノン・サインアップテスト」です。
開発者の立場からすると、競合調査などでアカウント登録をするのは当たり前の感覚ですが、一般ユーザーからすればまだまだアカウント登録の壁は高いもの。いくら登録要項を減らしても、摩擦が完全に消えることはありません。
基本的な機能だけでもユーザーに体験してもらえれば、サービスのクオリティ次第で興味関心レベルを大きく向上させることが期待出来ます!
フリークレジット
フリートライアルは、もはやSaaSのスタンダード。それくらいのインセンティブではユーザーの食いつきを狙うのは難しくなっています。
そこで導入を考慮したいのは、フリークレジット。つまり、登録と同時に無料でお金をあげちゃおうという施策です。
「Uber・Airbnbを真似てインセンティブを与えてはいけない心理学的理由」にあるように、プロダクトを仕上げてからの導入が前提ですが、月額基本料金に加えて細かいオプションでマネタイズを狙うサービスなら導入はを考えない手はないでしょう!
ライブデモ
登録とノン・サインアップテストのちょうど真ん中にあるのがライブデモです。
ノン・サインアップテストと違ってカスタマイズ出来ないのは難点ですが、登録プロセスを省けるメリットは無視出来ません。
ライブデモの導入にはそれなりに工数がかかりますが、ユーザーとの摩擦がどこに存在するのか、データと相談した上でライブデモの導入を考えると良いでしょう!
初回体験の円滑化
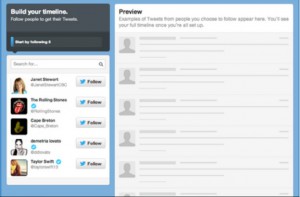
グロースハックジャパンの記事「継続ユーザーを増やしたいなら、まずはユーザーを「調教」しよう」や「『グロースハックとは』 FB、Twitterの成長請負人が語るあなたの考えを覆すグロースの真実」でも度々お伝えしてきたウォークスルーの重要性。
単純に説明を並べるだけではなく、ユーザーに利用してもらいながら自然な形で「説明」を行うのがウォークスルーの鍵です。「継続ユーザーを増やしたいなら、まずはユーザーを「調教」しよう」にある例や特徴ははもちろん、ツイッターも素晴らしいウォークスルーの一例として研究の価値ありです!
以前グロースハックジャパンで紹介した「WalkMe」を使ってみるのもおすすめです!
ヒートマップ
データ解析を極めたいのであれば、スクロールや、カーソルの位置まで意識したいところですが、イベントベースの解析ツールは、あくまで実際にユーザーが取ったアクションしか見ることができません。
そこで導入したいのが、スクロールやカーソルの移動を含む、クリック前のユーザーの動きをマップ化して分析してくれるヒートマップツール。